Table of contents
No headings in the article.
In 1995, Netscape Navigator was the most popular web browser. They thought of creating a programming language which can add interactivity to the website. At that time, Brendan Eich was working for Netscape Navigator. He made Javascript in 10 days only. He named it Mocha at that time. He then changed it to LiveScript. But it wasn't gaining as popularity as Brendan expected and Java was very popular at that time. So, they thought of marketing it using the name of Java and changed the name of LiveScript to Javascript.
At that time in 1996, Internet Explorer was getting so much popular. But they had a feeling that Netscape Navigator is getting popular because of Javascript. So then they copied some features of Javascript and implemented some of its own features and released a new programming language JScript. So, Microsoft now had JScript for them and Netscape Navigator had Javascript.
So in 1996, there were two programming languages Javascript and JScript. But this created a sort of dilemma for normal users. So, suppose if you created your website using Javascript it would look best viewed with Netscape Navigator and if created with JScript it would look best viewed with Internet Explorer. Developers started mentioning this on their websites.

So, creating two websites for two separate browsers increased the budget which was not a cup of tea for everyone. So they took Javascript and went to ECMA. It is an international organization which standardizes different technologies. So, ECMA standardised Javascript and that's how it got the name ECMAScript. In 1997 ECMA released ES1 which means ECMAScript Version 1. ECMA stated that every browser will implement the same programming language. And that's how ES2, ES3 ES4 were released. ES5 was released in 2009 and it brought a lot of new features. The usage of Javascript suddenly got increased. And in 2015, ES6 (which is also known as ECMAscript 2015 or ECMAScript6) got released. It was the biggest update in the history of javascript. Javascript suddenly gained a lot of popularity. This ES6 version is today known as Modern Javascript. ECMA has a community TC39 (Technical Community 39).

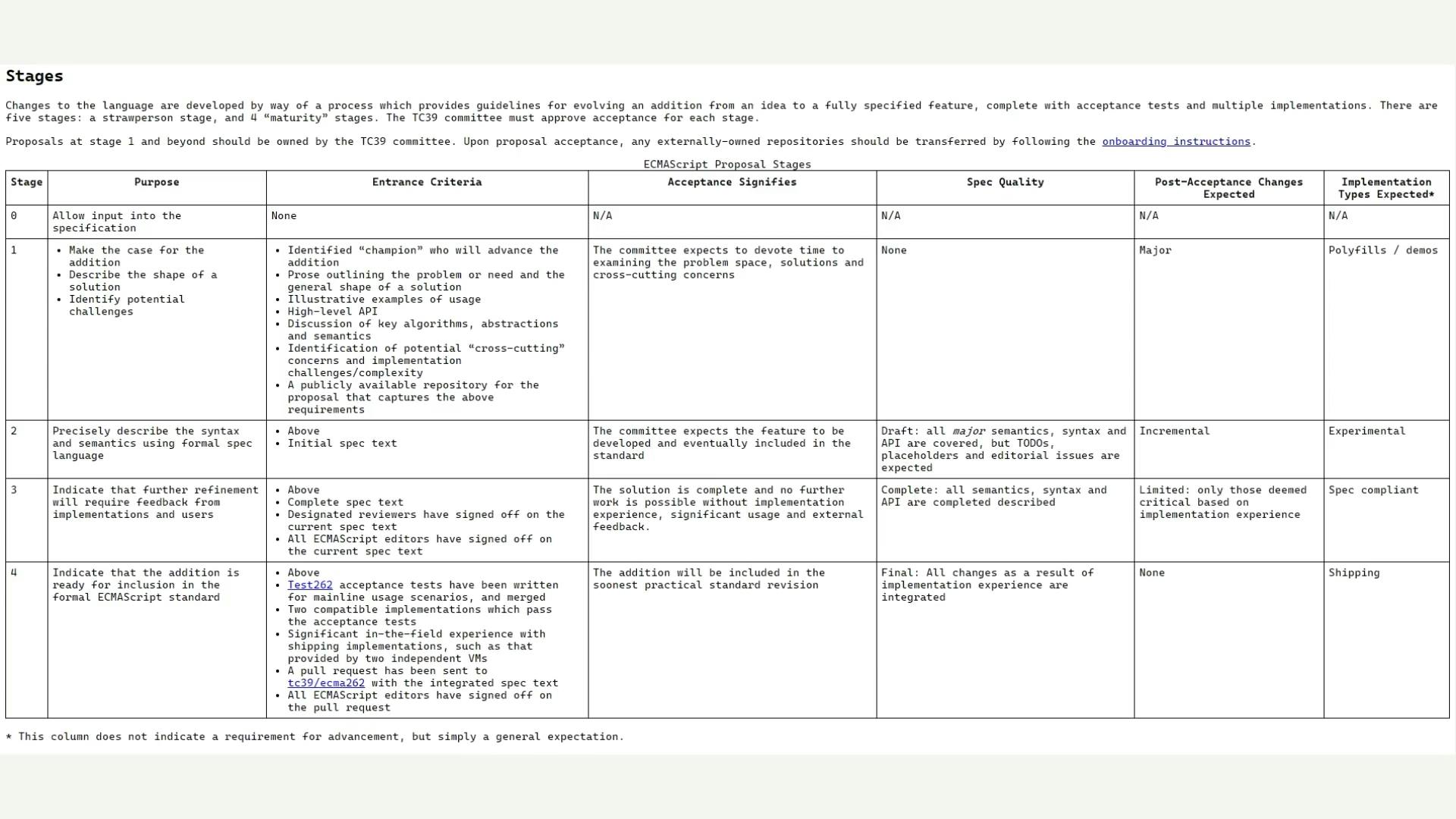
So, the members of TC39 decide which features of JS will come and which features will not come. This community decided to take out annual releases every year. They decided to keep 6 meetings in a year (one meeting every 2 months) and will discuss the upcoming features of JS. And that's the reason, they changed the upgradation from ES6 to ES2015 so that every update will come with year names like ES2016, ES2017 etc. Before the approval of any features in Javascript, it has to go through 4 stages.

Javascript is backwards compatible which means it will support even the oldest feature. Codes which were written in 1995 will still work today. But it is not forward compatible. It means if we launch a new feature today but another person is using the 15-year-old browser. The new features will not work in that browser. To tackle this, there is a tool named Babel. It transpile the modern code according to the current version of the browser.
