var, let and const are just three keywords which are used to declare variables in Javascript. Now before deep diving into these 3 keywords let's understand what is variable? Variables are the kind of containers where values get stored. It acts like a box which occupies some space when it's declared and then the value gets stored in it.

Scope in JS
Now before knowing which keyword is used in which scenarios, let's first understand what is scope. Scope basically means a definite range inside which a variable is accessible. Primarily, in Javascript, there are two scopes - Global Scope and Local Scope. Global Scope comprises the whole document inside which all variables, objects, functions etc. are declared. Variables declared inside the global scope can be accessed throughout the program. Local Scope generally means the range which is created while defining the function. And variables declared inside a function have access inside that particular function only. If you will try to use it outside the function it will give Reference Error.
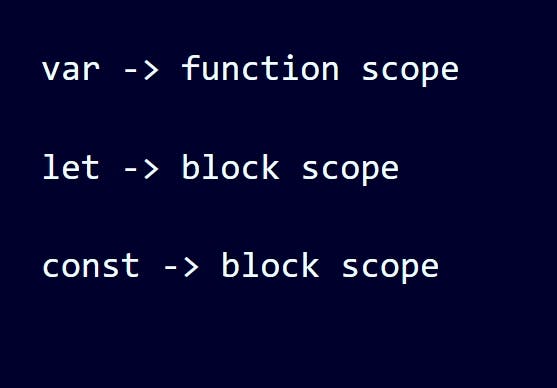
Function Scope and Block Scope
Now, the local scope is also divided into two scopes - Function Scope and Block Scope. If a variable is declared inside function scope then it can be accessed throughout that particular function. Meanwhile, block scope has its demarcation. When variables are declared inside if condition or inside a loop and it has its access within that particular block only then the variable is considered as block scoped. So if a variable has its accessibility inside the curly braces only, then that variable is termed as block scoped.
var, let and const
But, here is a catch. Variables don't get automatically termed as function scoped or block scoped. It depends sheerly on its keyword. And that keyword would be one among var, let and const.

So, when a variable is declared using the keyword var it's accessible within that particular function only. When it will be used outside that particular function it will show a reference error. That's why variables declared with the help of var are considered as function scoped.

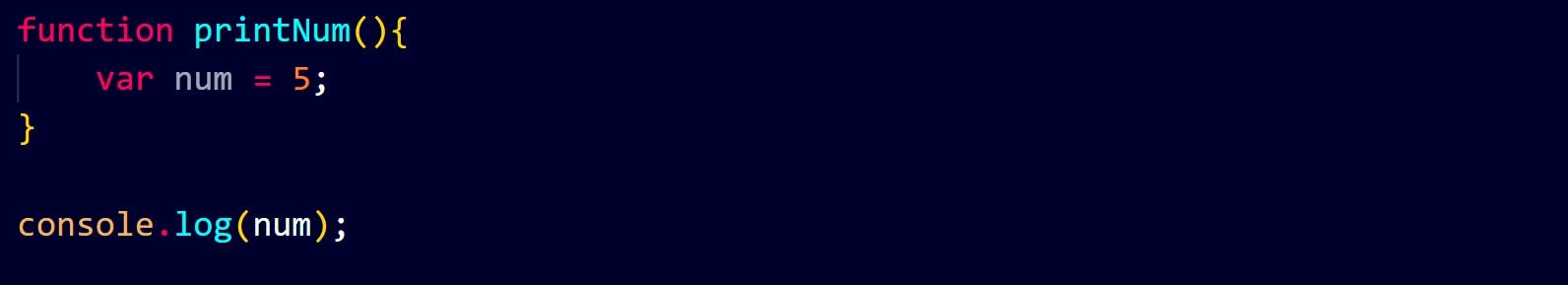
As you can see in the above picture, I have declared the variable (num) using var. And it's completely accessible within the function (printNum). And it will generate the following output.

But if we try to access the value of variable num outside the function printNum.

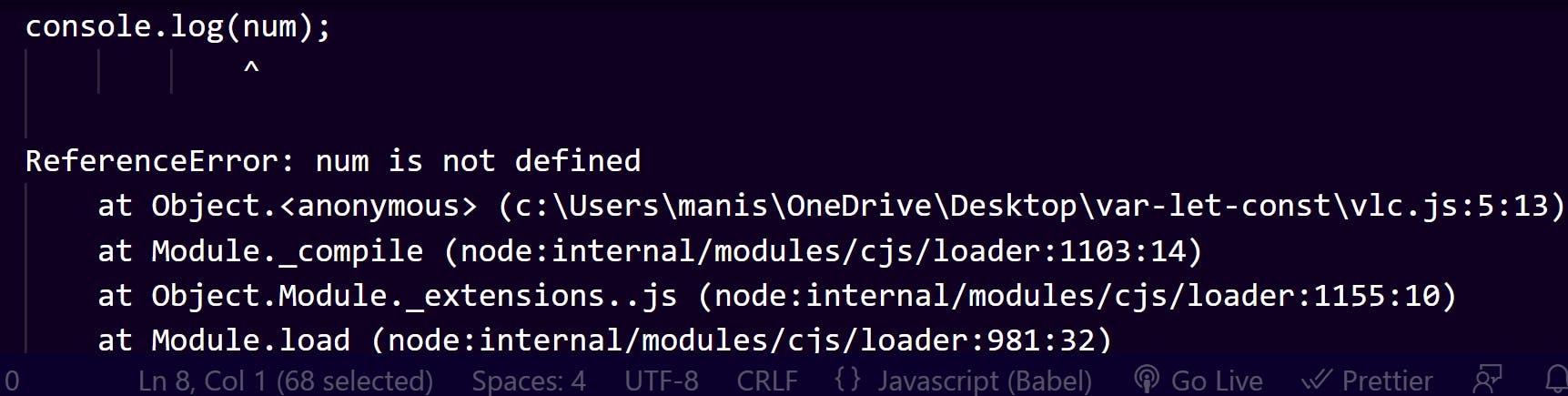
It will give a reference error as you can see in the below picture.

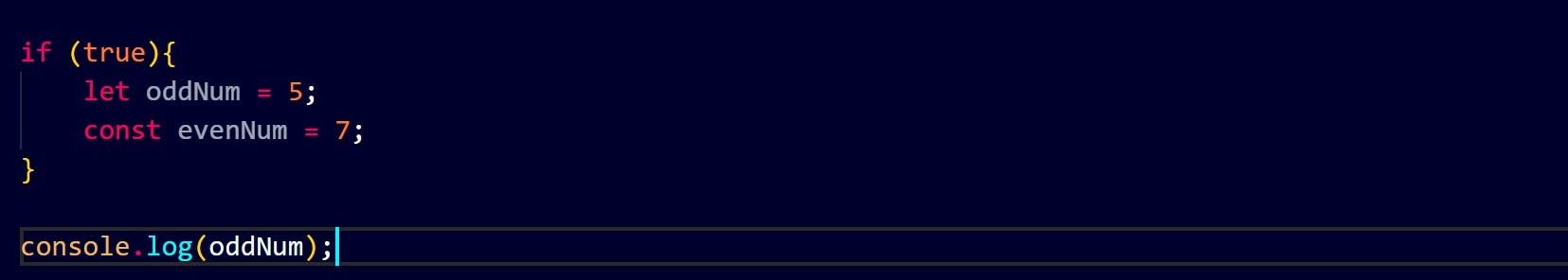
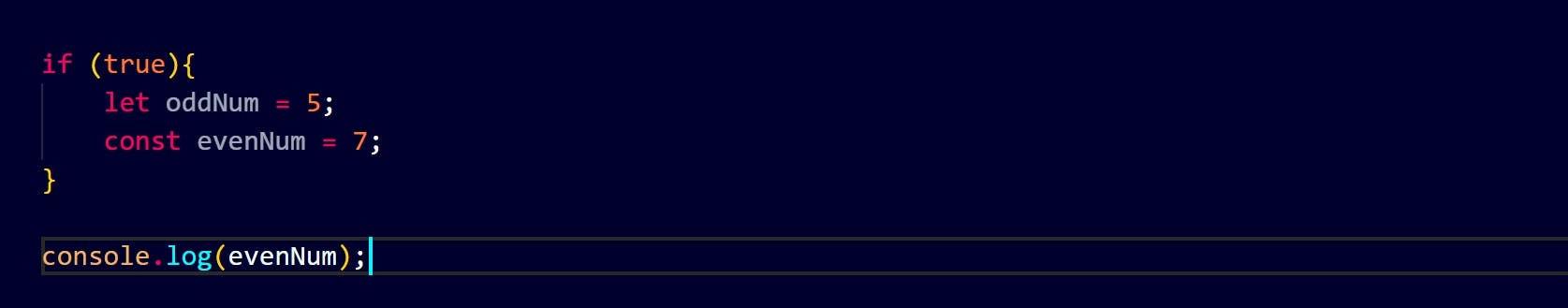
But when the variable is declared using either const or let then it's accessible only within a particular block which can be either if conditions or loops or just a simple pair of curly braces.


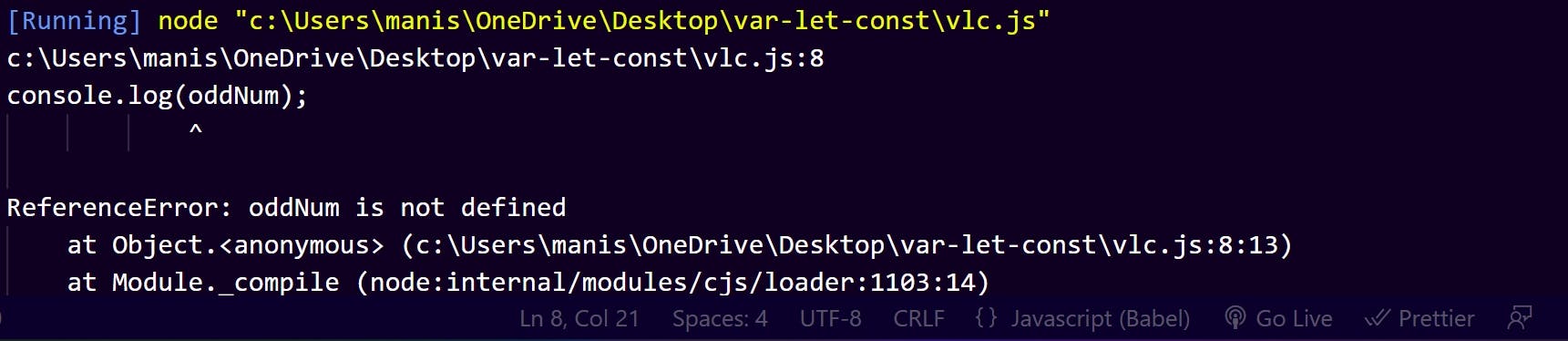
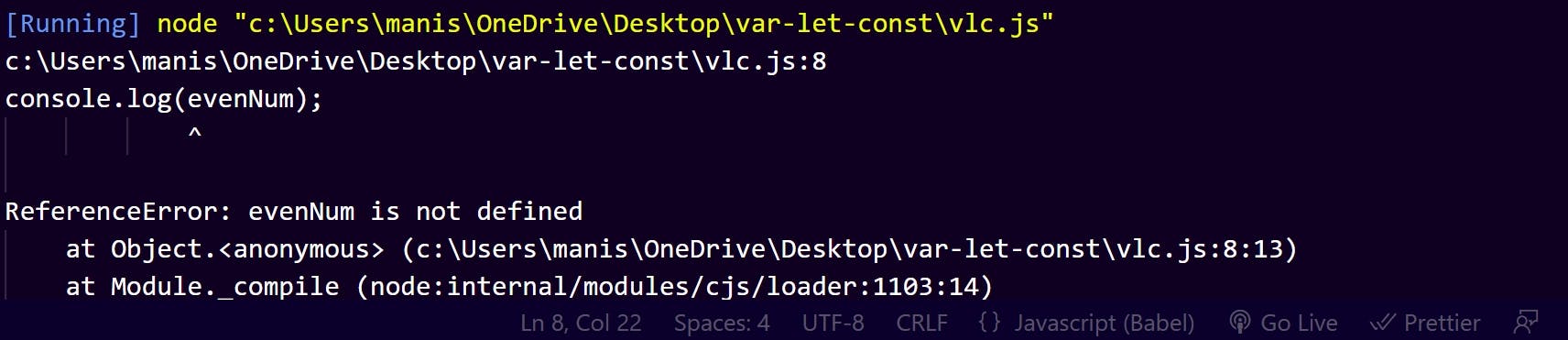
As you can see in the above program, I have declared two variables oddNum (using let) and evenNum (using const). Now, when I tried to access their value outside the if condition, it showed a reference error in both cases (let and const).


This shows when a variable is declared either with const or let it will be only accessible within that particular block. That's why variables declared with let and const are considered to be block scoped.
Difference between let and const
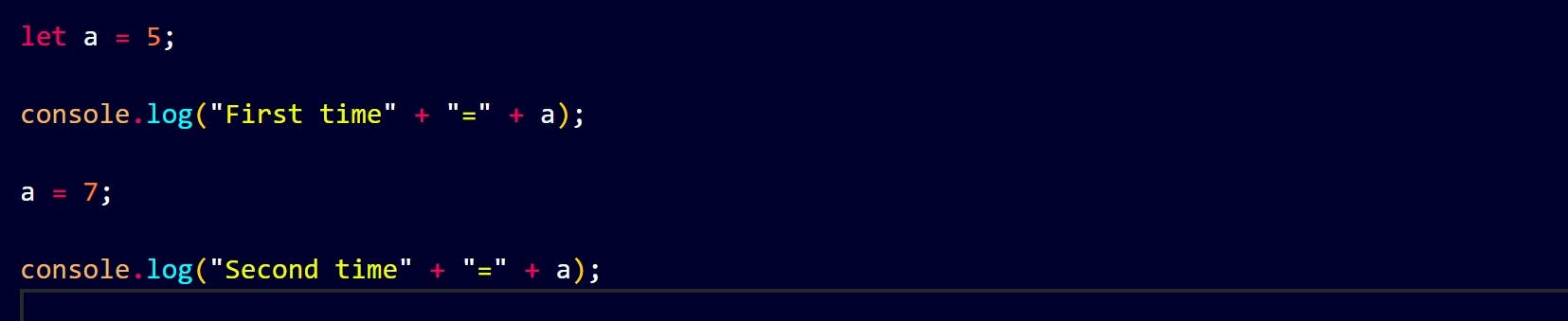
When we declare a variable using let, we can change its value further in the program.

As you can see, I have declared a variable (a) using let and initialized it with 5. But after a few lines, I have changed its value to 7. Now when I will run this program, it will give the following output.

As you can see in the output, first it printed the value 5 while the second time it printed the value 7.
But, in the case of const once we initialize the variable with a particular value, we can't change it further throughout the program. const makes that variable constant which means it can't be changed ahead in the future. Let's understand it with an example.

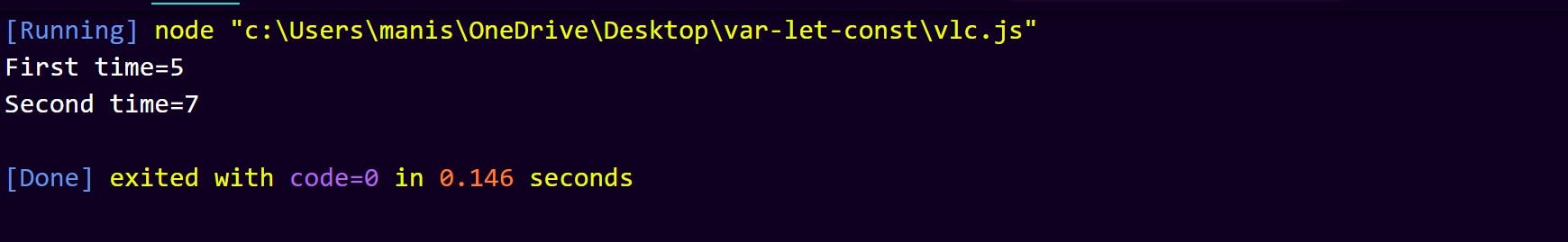
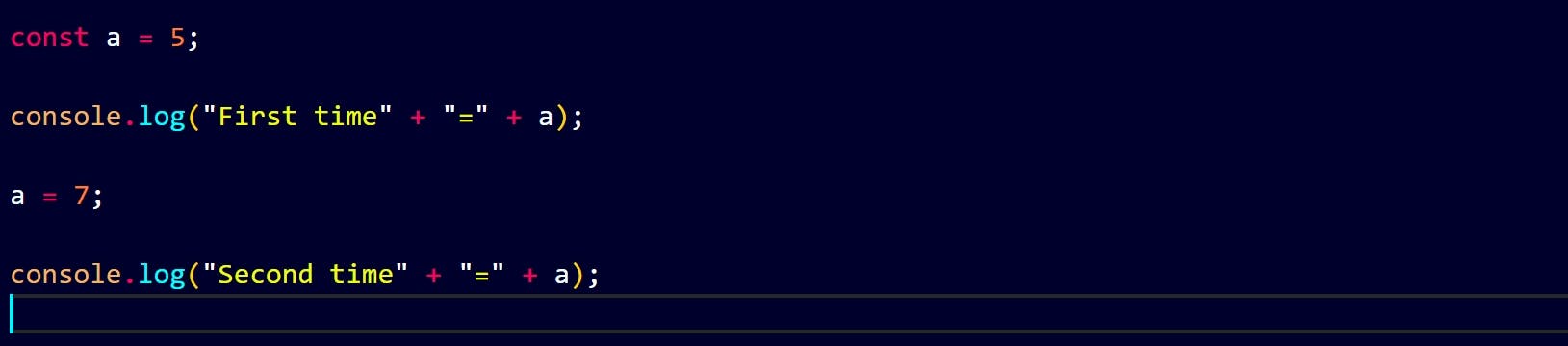
As you can see I have declared the variable (a) using const and initialized it with 5. But again after a few lines, I have changed its value to 7. Now when I will run this program, it will give the following output.

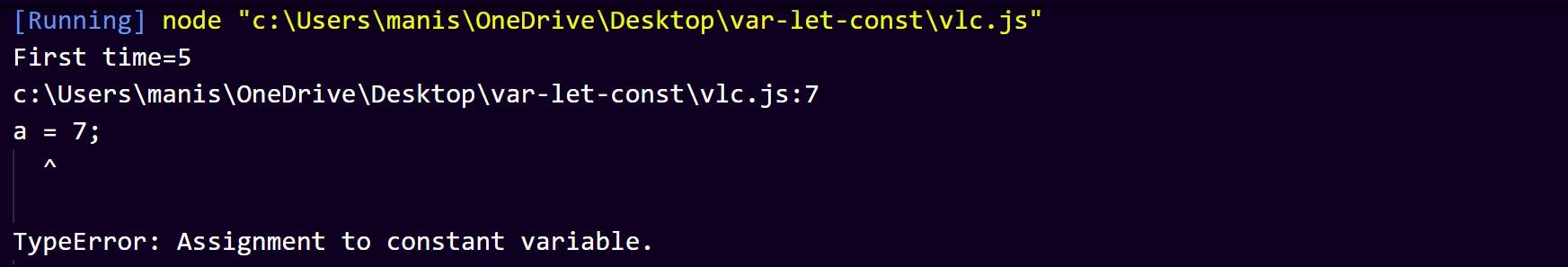
As you can see, the value of a is printed at first without any hindrance which is 5. But as I change its value to 7, it has given an error with the following statement :
TypeError: Assignment to constant variable.
So, once you declared a variable using the keyword const, you can't change its value anywhere in the program.
Conclusion
So basically what we concluded is that var, let and const are 3 keywords which we use to declare a variable. When we declare a variable using var, it's considered as function scope which means it's accessible within that particular function only. And, when we declare a variable with either let or const, it's considered as block scope which means it's accessible within a particular block only which can be either if conditions, loops or a pair of curly braces. And the only difference between let and const is that we can change the value of a variable if we declare it with let. Otherwise, if we declare it using const, then changing the value of a variable is impossible. It makes it a constant.